1.window對象簡介1.在JavaScript中,一個瀏覽器窗口就是一個window對象。2.一個窗口就是一個window對象,這個窗口里面的HTML文檔就是一個document對象,document對象是window對象的子對象。window對象的...
1.window對象簡介
1.在JavaScript中,一個瀏覽器窗口就是一個window對象。
2.一個窗口就是一個window對象,這個窗口里面的HTML文檔就是一個document對象,document對象是window對象的子對象。
window對象的子對象分很多種:
子對象說明document文檔對象用于操作頁面元素location地址對象用于操作URL地址navigator瀏覽器對象用于獲取瀏覽器版本信息history歷史對象用于操作瀏覽器歷史screen屏幕對象用于操作屏幕的高度和寬度

一個窗口是一個window對象,這個窗口里邊的HTML文件是一個document對象,window對象眾多的子對象由于都是操作窗口的,所以又被稱為BOM對象模型(瀏覽器對象模型)
當然我們可以吧window下的所有子對象看成他的他的屬性,只不過屬性也是一個對象而已。其實window也有很多常用的方法:
方法
說明
alert()提示一個對話框confirm()判斷對話框prompt()輸入對話框open()打開窗口close()關閉窗口setTimeout()打開一次性定時器clearTimeout()關閉一次性定時器setInterval()開啟重復性定時器clearInterval()關閉重復性定時器
對于window對象無論是屬性還是方法都可以省略window前綴,如window.alert()可以簡寫成alert()
2.窗口操作
2.1打開窗口
語法:window.open(url, target)
url表示新窗口的地址,若為空那么打開一個空白窗口
target表示打開方式默認為_blank表示在新的窗口打開,_self表示在當前窗口打開
例子1:打開一個新的窗口

例子2:打開空白窗口

按下按鈕按鈕后:

var opener = window.open();這里的open像函數調用一樣會返回一個新窗口的windows對象,也就是說opener就是這個新窗口的window對象
例子3:往空白窗戶輸出一個頁面

點擊按鈕后

例子4:操作空白窗口中的元素

當我們點擊打開新的窗口后:

當我們在按下操作新的窗口后;

2.2關閉窗口
例子1:關閉窗口(關閉當前窗口)
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
window.onload = function () {
var oBtn = document.getElementById("btn");
oBtn.onclick = function () {
window.close();
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="關閉" />
</body>
</html>
例子2:關閉新窗口

3.對話框
3.1alert()
老朋友了,不用過多介紹,我們只需要知道在alert里邊實現換行用
3.2confirm()
confirm()不僅提示文字還提示還提供確認,當用戶點擊確認后confirm會返回true,點擊取消會返回false
例子:

點擊按鈕后

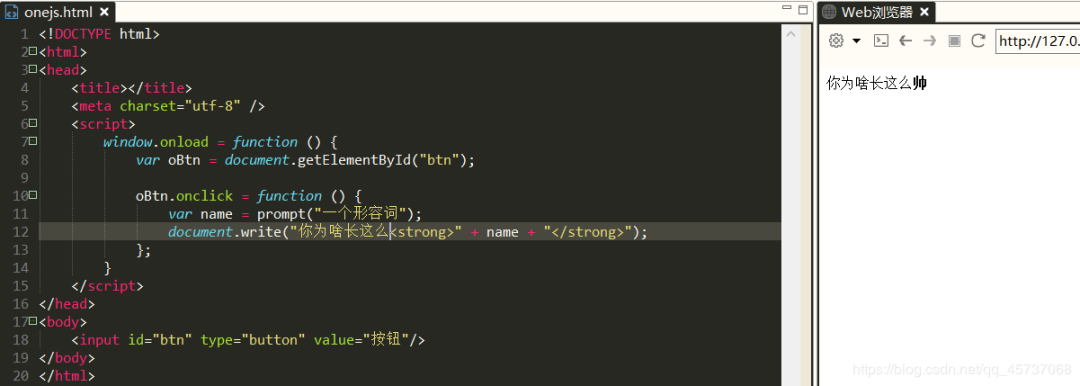
3.3prompt()
prompt不僅提示文字,還會返回一個字符串
例子:

點擊按鈕后:


4.定時器
4.1setTimeout()和clearTimeout()
所謂的定時器就是每隔一段事件執行一段代碼
語法1:setTimeout(code,time);
code:可以是一段代碼可以是一個函數名
time:是時間單位為毫秒,表示要過多長時間執行code里邊的代碼
語法2:clearTimeout():暫停計時器
例子1:code里邊是一段代碼

例子2:code里邊是一段函數

例子3:code里邊是一個函數名

例子4:clearTimeout()的使用

點擊按鈕后兩秒彈出對話框,如果兩秒再次點擊暫停按鈕就不會彈出對話框
4.2setInterval()和clearInterval()
語法1:setInterval(code,time):重復性的執行一段代碼
參數code:可以是一段代碼,可以是一個函數,也可以是一個函數名
參數time:是時間,單位為毫秒表示要過多長時間才執行code里邊的代碼
語法雖然和setTimeout()語法一樣,但是不同的是setTimeout()只是執行一次,然而setInterval()執行無數次
語法2:clearInterval(obj):取消setInterval()的執行
obj是setInterval()方法返回的對象
例子1:倒計時效果(可以自己運行看看效果)
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
//定義全局變量,用于記錄秒數
var n = 5;
window.onload = function () {
//設置定時器,重復執行函數countDown
setInterval(countDown, 1000);
}
//定義函數
function countDown() {
//判斷n是否大于0,因為倒計時不可能有負數
if (n > 0) {
n--;
document.getElementById("num").innerHTML = n;
}
}
</script>
</head>
<body>
<p>倒計時:<span id="num">5</span></p>
</body>
</html>
例子2:clearInterval()的使用
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
div{width:100px;height:100px;border:1px solid silver;}
</style>
<script>
window.onload = function () {
//獲取元素
var oBtn = document.getElementsByTagName("input");
var oDiv = document.getElementsByTagName("div")[0];
//定義一個數組colors,存放6種顏色
var colors = ["red", "orange", "yellow", "green", "blue", "purple"];
//timer用于存放定時器
var timer = null;
//i用于計數
var i = 0;
//“開始”按鈕
oBtn[0].onclick = function () {
//每次點擊“開始”按鈕,一開始就清除一次定時器
clearInterval(timer);
//每隔1秒切換一次背景顏色
timer = setInterval(function () {
oDiv.style.backgroundColor = colors[i];
i++;
i = i % colors.length;
}, 1000);
};
//“暫停”按鈕
oBtn[1].onclick = function () {
clearInterval(timer);
};
}
</script>
</head>
<body>
<input type="button" value="開始"/>
<input type="button" value="暫停"/>
<div></div>
</body>
</html>
這段代碼div元素會每隔1秒換一種背景顏色
5.location對象
5.1location對象簡介
我們可以使用window對象下的location子對象來操作當前窗口的URL
URL指的是頁面地址
location的三個屬性

5.2window.location.herf
window.location.herf:獲取或者設置當前頁面的地址
例子1:獲取當前頁面的地址

例子2:設置當前頁面地址

5.3window.location.search
window.location.search:獲取當前頁面地址“?”后面的內容
例子:

(如果頁面是空白的那么需要我們手動在瀏覽器地址后邊輸入?+查詢字符串),?后邊的查詢字符串,一般用于數據庫查詢
5.4window.location.hash
window.location.hash:來獲取和設置當前頁面地址#后邊的內容,一般用于描點連接

6.navigator對象
navigator對象獲取瀏覽器類型
語法:window.navigator.userAgent
例子:

7.document對象
7.1document對象簡介
document對象其實是window對象下的一個子對象,它操作的是HTML文檔,實際上,瀏覽器每打開一個窗口生成一個window對象,并且窗口內部的的頁面會自動生成一個document對象,我們可以通過這個document對象來操作頁面中的所有元素
7.2document對象屬性
document對象常用的方法:
方法名 說明
document.getElementByld() 通過id獲取元素
document.getElementsByTagName() 通過標簽獲取元素
document.getElementsByClassName() 通過class獲取元素
document.getElementsByName() 獲取name元素
document.querySelector() 通過選擇器獲取元素,只獲取第一個
document.querySelectorAll() 通過選擇器獲取元素,獲取所有
document.createElement() 創建元素節點
document.createTextNode() 創建文本節點
document.write() 輸出內容
document.writeIn() 輸出內容并換行
7.3document.write()和document.writeln()
document.writeln()就比document.write()多一個換行
來源:本文內容搜集或轉自各大網絡平臺,并已注明來源、出處,如果轉載侵犯您的版權或非授權發布,請聯系小編,我們會及時審核處理。
聲明:江蘇教育黃頁對文中觀點保持中立,對所包含內容的準確性、可靠性或者完整性不提供任何明示或暗示的保證,不對文章觀點負責,僅作分享之用,文章版權及插圖屬于原作者。
Copyright?2013-2024 JSedu114 All Rights Reserved. 江蘇教育信息綜合發布查詢平臺保留所有權利
![]() 蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
南京思必達教育科技有限公司版權所有 百度統計