面向對象編程很重要的一個方面,就是對象的繼承。A 對象通過繼承 B 對象,就能直接擁有 B 對象的所有屬性和方法。這對于代碼的復用是非常有用的。

作者 | 浪里行舟
責編 | 胡巍巍

前言
面向對象編程很重要的一個方面,就是對象的繼承。A 對象通過繼承 B 對象,就能直接擁有 B 對象的所有屬性和方法。這對于代碼的復用是非常有用的。
大部分面向對象的編程語言,都是通過“類”(class)實現對象的繼承。傳統上,JavaScript 語言的繼承不通過 class(ES6 引入了class 語法),而是通過“原型對象”(prototype)實現。那么在JS中常見的繼承方式有幾種呢?

方式一、原型鏈繼承
這種方式關鍵在于:子類型的原型為父類型的一個實例對象。
//父類型
function Person(name, age) {
this.name = name,
this.age = age,
this.play = [1, 2, 3]
this.setName = function () {}
}
Person.prototype.setAge = function () {}
//子類型
function Student(price) {
this.price = price
this.setScore = function () {}
}
Student.prototype = new Person() // 子類型的原型為父類型的一個實例對象
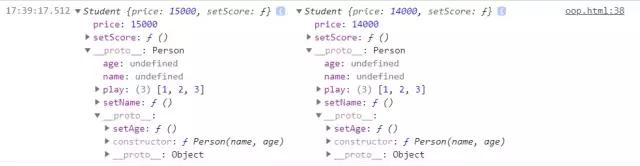
var s1 = new Student(15000)
var s2 = new Student(14000)
console.log(s1,s2)

但這種方式實現的本質是通過將子類的原型指向了父類的實例,所以子類的實例就可以通過proto__訪問到 Student.prototype 也就是Person的實例,這樣就可以訪問到父類的私有方法,然后再通過__proto指向父類的prototype就可以獲得到父類原型上的方法。于是做到了將父類的私有、公有方法和屬性都當做子類的公有屬性。
子類繼承父類的屬性和方法是將父類的私有屬性和公有方法都作為自己的公有屬性和方法,我們都知道在操作基本數據類型的時候操作的是值,在操作引用數據類型的時候操作的是地址,如果說父類的私有屬性中有引用類型的屬性,那它被子類繼承的時候會作為公有屬性,這樣子類1操作這個屬性的時候,就會影響到子類2。
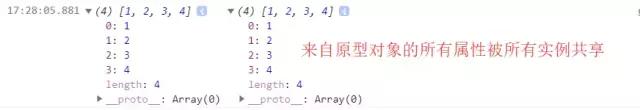
s1.play.push(4)
console.log(s1.play, s2.play)
console.log(s1.__proto__ === s2.__proto__)//true
console.log(s1.__proto__.__proto__ === s2.__proto__.__proto__)//true

s1中play屬性發生變化,與此同時,s2中play屬性也會跟著變化。
另外注意一點的是,我們需要在子類中添加新的方法或者是重寫父類的方法時候,切記一定要放到替換原型的語句之后
function Person (name, age) {
this.name = name,
this.age = age
}
Person.prototype.setAge = function () {
console.log("111")
}
function Student (price) {
this.price = price
this.setScore = function () { }
}
// Student.prototype.sayHello = function () { }//在這里寫子類的原型方法和屬性是無效的,
//因為會改變原型的指向,所以應該放到重新指定之后
Student.prototype = new Person()
Student.prototype.sayHello = function () { }
var s1 = new Student(15000)
console.log(s1)
特點:
父類新增原型方法/原型屬性,子類都能訪問到
簡單,易于實現
缺點:
無法實現多繼承
來自原型對象的所有屬性被所有實例共享
創建子類實例時,無法向父類構造函數傳參
要想為子類新增屬性和方法,必須要在Student.prototype = new Person() 之后執行,不能放到構造器中

方式二: 借用構造函數繼承
這種方式關鍵在于:在子類型構造函數中通用call()調用父類型構造函數
function Person(name, age) {
this.name = name,
this.age = age,
this.setName = function () {}
}
Person.prototype.setAge = function () {}
function Student(name, age, price) {
Person.call(this, name, age) // 相當于: this.Person(name, age)
/*this.name = name
this.age = age*/
this.price = price
}
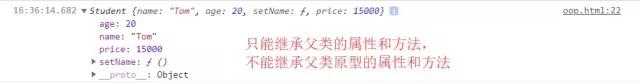
var s1 = new Student('Tom', 20, 15000)

這種方式只是實現部分的繼承,如果父類的原型還有方法和屬性,子類是拿不到這些方法和屬性的。
console.log(s1.setAge())//Uncaught TypeError: s1.setAge is not a function
特點:
解決了原型鏈繼承中子類實例共享父類引用屬性的問題
創建子類實例時,可以向父類傳遞參數
可以實現多繼承(call多個父類對象)
缺點:
實例并不是父類的實例,只是子類的實例
只能繼承父類的實例屬性和方法,不能繼承原型屬性和方法
無法實現函數復用,每個子類都有父類實例函數的副本,影響性能

方式三: 原型鏈+借用構造函數的組合繼承
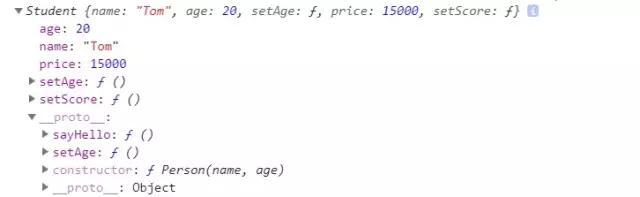
這種方式關鍵在于:通過調用父類構造,繼承父類的屬性并保留傳參的優點,然后通過將父類實例作為子類原型,實現函數復用。
function Person (name, age) {
this.name = name,
this.age = age,
this.setAge = function () { }
}
Person.prototype.setAge = function () {
console.log("111")
}
function Student (name, age, price) {
Person.call(this, name, age)
this.price = price
this.setScore = function () { }
}
Student.prototype = new Person()
Student.prototype.constructor = Student//組合繼承也是需要修復構造函數指向的
Student.prototype.sayHello = function () { }
var s1 = new Student('Tom', 20, 15000)
var s2 = new Student('Jack', 22, 14000)
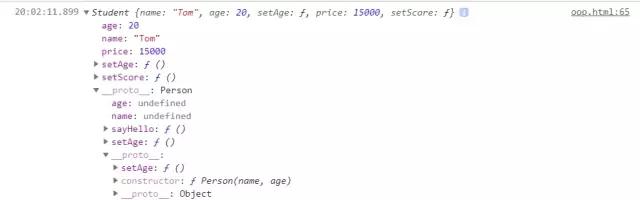
console.log(s1)
console.log(s1.constructor) //Student
console.log(p1.constructor) //Person

這種方式融合原型鏈繼承和構造函數的優點,是 JavaScript 中最常用的繼承模式。不過也存在缺點就是無論在什么情況下,都會調用兩次構造函數:一次是在創建子類型原型的時候,另一次是在子類型構造函數的內部,子類型最終會包含父類型對象的全部實例屬性,但我們不得不在調用子類構造函數時重寫這些屬性。
優點:
可以繼承實例屬性/方法,也可以繼承原型屬性/方法
不存在引用屬性共享問題
可傳參
函數可復用
缺點:調用了兩次父類構造函數,生成了兩份實例

方式四、組合繼承優化1
這種方式通過父類原型和子類原型指向同一對象,子類可以繼承到父類的公有方法當做自己的公有方法,而且不會初始化兩次實例方法/屬性,避免的組合繼承的缺點。
function Person (name, age) {
this.name = name,
this.age = age,
this.setAge = function () { }
}
Person.prototype.setAge = function () {
console.log("111")
}
function Student (name, age, price) {
Person.call(this, name, age)
this.price = price
this.setScore = function () { }
}
Student.prototype = Person.prototype
Student.prototype.sayHello = function () { }
var s1 = new Student('Tom', 20, 15000)
console.log(s1)

但這種方式沒辦法辨別是對象是子類還是父類實例化。
console.log(s1 instanceof Student, s1 instanceof Person)//true true
console.log(s1.constructor)//Person
優點:不會初始化兩次實例方法/屬性,避免的組合繼承的缺點
缺點:沒辦法辨別是實例是子類還是父類創造的,子類和父類的構造函數指向是同一個。

方式五: 組合繼承優化2
借助原型可以基于已有的對象來創建對象,var B = Object.create(A)以A對象為原型,生成了B對象。B繼承了A的所有屬性和方法。
function Person (name, age) {
this.name = name,
this.age = age
}
Person.prototype.setAge = function () {
console.log("111")
}
function Student (name, age, price) {
Person.call(this, name, age)
this.price = price
this.setScore = function () { }
}
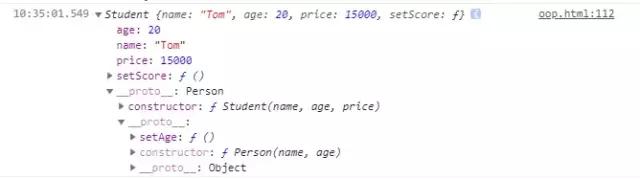
Student.prototype = Object.create(Person.prototype)//核心代碼
Student.prototype.constructor = Student//核心代碼
var s1 = new Student('Tom', 20, 15000)
console.log(s1 instanceof Student, s1 instanceof Person) // true true
console.log(s1.constructor) //Student
console.log(s1)
同樣的,Student繼承了所有的Person原型對象的屬性和方法。目前來說,最完美的繼承方法!


方式六、ES6中class 的繼承
ES6中引入了class關鍵字,class可以通過extends關鍵字實現繼承,還可以通過static關鍵字定義類的靜態方法,這比 ES5 的通過修改原型鏈實現繼承,要清晰和方便很多。
ES5 的繼承,實質是先創造子類的實例對象this,然后再將父類的方法添加到this上面(Parent.apply(this))。ES6 的繼承機制完全不同,實質是先將父類實例對象的屬性和方法,加到this上面(所以必須先調用super方法),然后再用子類的構造函數修改this。
需要注意的是,class關鍵字只是原型的語法糖,JavaScript繼承仍然是基于原型實現的。
class Person {
//調用類的構造方法
constructor(name, age) {
this.name = name
this.age = age
}
//定義一般的方法
showName () {
console.log("調用父類的方法")
console.log(this.name, this.age);
}
}
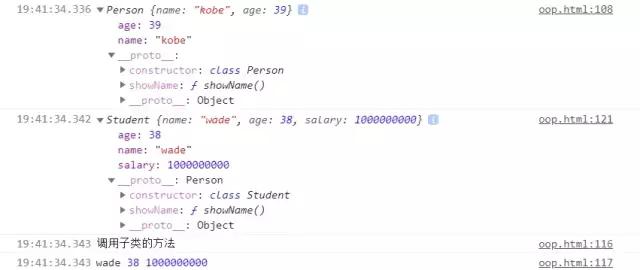
let p1 = new Person('kobe', 39)
console.log(p1)
//定義一個子類
class Student extends Person {
constructor(name, age, salary) {
super(name, age)//通過super調用父類的構造方法
this.salary = salary
}
showName () {//在子類自身定義方法
console.log("調用子類的方法")
console.log(this.name, this.age, this.salary);
}
}
let s1 = new Student('wade', 38, 1000000000)
console.log(s1)
s1.showName()

優點:語法簡單易懂,操作更方便
缺點:并不是所有的瀏覽器都支持class關鍵字
參考文章
JS實現繼承的幾種方式
JavaScript深入之繼承的多種方式和優缺點
JavaScript常見的繼承方式
阮一峰ES6入門之class的繼承
作者:浪里行舟,碩士研究生,專注于前端,運營有個人公眾號前端工匠,致力于打造適合初中級工程師能夠快速吸收的一系列優質文章。
來源:本文內容搜集或轉自各大網絡平臺,并已注明來源、出處,如果轉載侵犯您的版權或非授權發布,請聯系小編,我們會及時審核處理。
聲明:江蘇教育黃頁對文中觀點保持中立,對所包含內容的準確性、可靠性或者完整性不提供任何明示或暗示的保證,不對文章觀點負責,僅作分享之用,文章版權及插圖屬于原作者。
Copyright©2013-2025 ?JSedu114 All Rights Reserved. 江蘇教育信息綜合發布查詢平臺保留所有權利
![]() 蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
南京思必達教育科技有限公司版權所有 百度統計