本文介紹了JmalCloud,這是一個支持外部OSS存儲、博客系統和自定義docker-compose服務的云盤服務。用戶可以在JmalCloud上實現文件管理和文檔在線預覽編輯,同時也支持MongoDB數據庫和備份功能。
NextCloud、Seafile玩厭了沒?試試JmalCloud吧,JmalCloud除了常規網盤的文件管理、文檔在線預覽編輯之外,還支持外部OSS存儲,還自帶一個博客系統。
? 項目源碼:https://github.com/jamebal/jmal-cloud-server
? 項目官網:https://jmalcloud.github.io/
? 官方演示地址:https://jmal.cc/demo/
? docker-compose:
services:
mongo:
container_name: jmalcloud_mongodb
image: docker.1ms.run/library/mongo:4.4
environment:
TZ: "Asia/Shanghai"
volumes:
- ./data/mongodb/db:/data/db # 這里的路徑按需修改
- ./data/mongodb/backup:/dump # 路徑按需修改
restart: unless-stopped
healthcheck:
test: ["CMD", "mongo", "--eval", "db.adminCommand('ping')"]
interval: 10s
timeout: 5s
retries: 3
command: --wiredTigerCacheSizeGB 0.5
jmalcloud:
container_name: jmalcloud_server
image: docker.1ms.run/jmal/jmalcloud:latest
environment:
MONGODB_URI: "mongodb://mongo:27017/jmalcloud"
TZ: "Asia/Shanghai"
JVM_OPTS: "-Xms256m -Xmx1024m"
volumes:
- ./data/files:/jmalcloud/files/ # 路徑按需修
restart: unless-stopped
ports:
- 7072:8088
depends_on:
mongo:
condition: service_healthy
nginx:
container_name: jmalcloud_nginx
image: docker.1ms.run/jmal/jmalcloud-nginx:latest
ports:
- 7070:80 # 網盤端口 7070, 按需修改
- 7071:8089 # 博客端口 7071, 按需修改
environment:
TZ: "Asia/Shanghai"
links:
- jmalcloud
- office # 如果不想使用在線office編輯功能,將這一行刪除掉
restart: unless-stopped
office: # 不想使用office功能可以去掉這里一整塊內容
container_name: jmalcloud_office
image: docker.1ms.run/onlyoffice/documentserver:8.0.1
environment:
TZ: "Asia/Shanghai"
JWT_SECRET: "happynew1er"# 要使用office功能的話,這個密碼按需修改,并記一下,待會要用
restart: unless-stopped
JmalCloud項目較大,依賴較多,一共有四個鏡像:jmalcloud,jmalcloud_nginx,mongo,onlyoffice,我在compose文件里已經加上了docker加速鏡像地址:docker.1ms.run,大家可以直接用,這也是我從網上搜羅到的,不保證能一直使用。
介紹
JmalCloud是一款私有云存儲網盤項目,能夠簡單安全管理您的云端文件。特點:
? 自托管和自主控制:你可以選擇將JmalCloud部署在自己的服務器上,完全掌控你的數據和隱私。
? 開源:JmalCloud 100% 開源,任何人都可以查看、修改和共享其源代碼。
? 對象存儲:支持阿里云 OSS、騰訊云 COS 和 MinIO。
? 文件預覽:支持常見文件格式的預覽,包括圖片、音頻、視頻、文檔等。
? DWG 圖紙:支持 DWG 文件預覽。
? 文檔編輯:支持在線編輯 Word、Excel、PPT、流程圖和思維導圖。
? 文件上傳:支持超大文件上傳,支持斷點續傳。
? WebDAV:支持 WebDAV 協議,可將 JmalCloud 掛載為本地磁盤。
? 全文搜索:支持文本、PDF、Office 等文件的全文搜索。
? 自帶博客系統:markdown編輯器、直接發布文章
體驗
通過compose啟動后,瀏覽器打開://<nas-ip>:7070即可:

首次訪問需要注冊一個管理員賬號,注冊并登錄后:

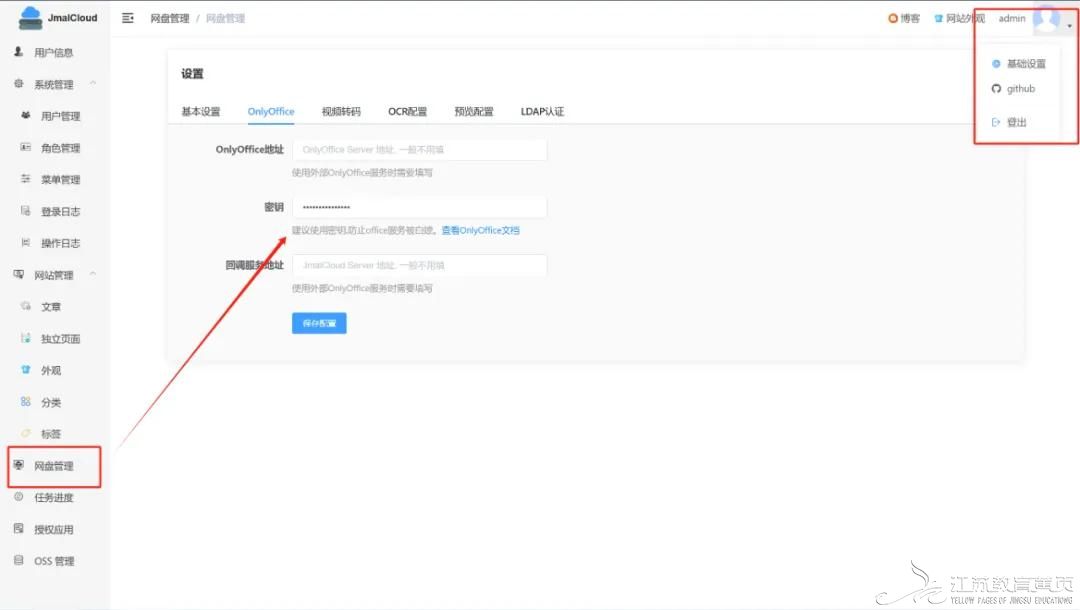
為了體驗在線office功能,咱們先從右上角進入配置頁面,找到網盤管理 - OnlyOffice配置:

這里填入docker-compose文件中設置的密碼,然后保存。
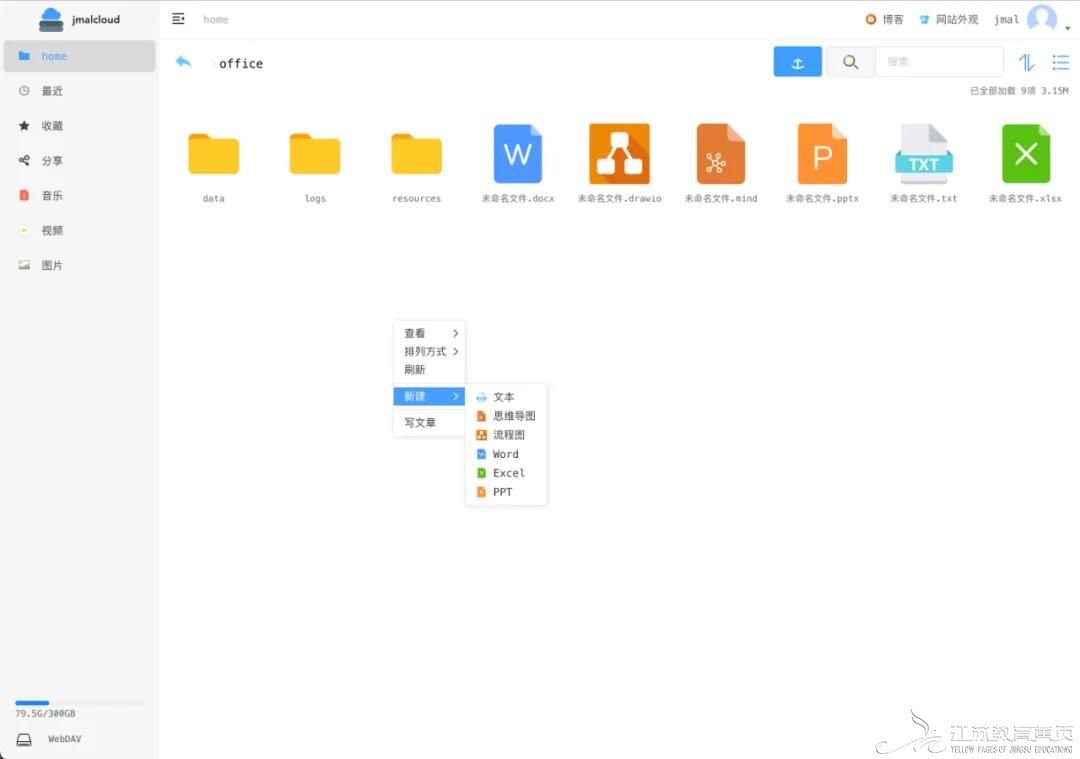
接下來可以開始上傳幾個文件試試:

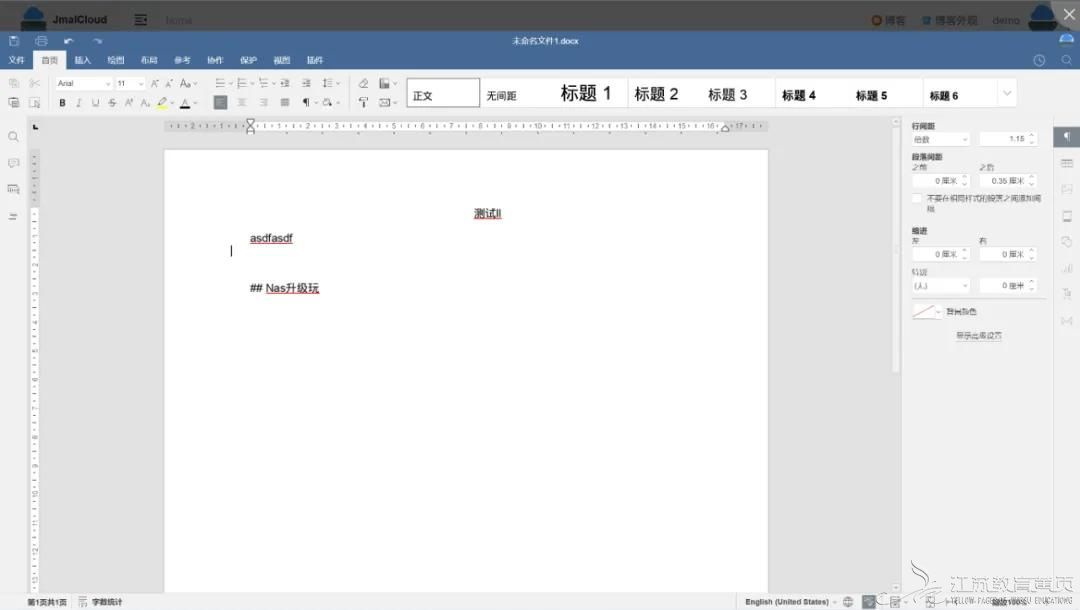
再嘗試查看和編輯office文檔:

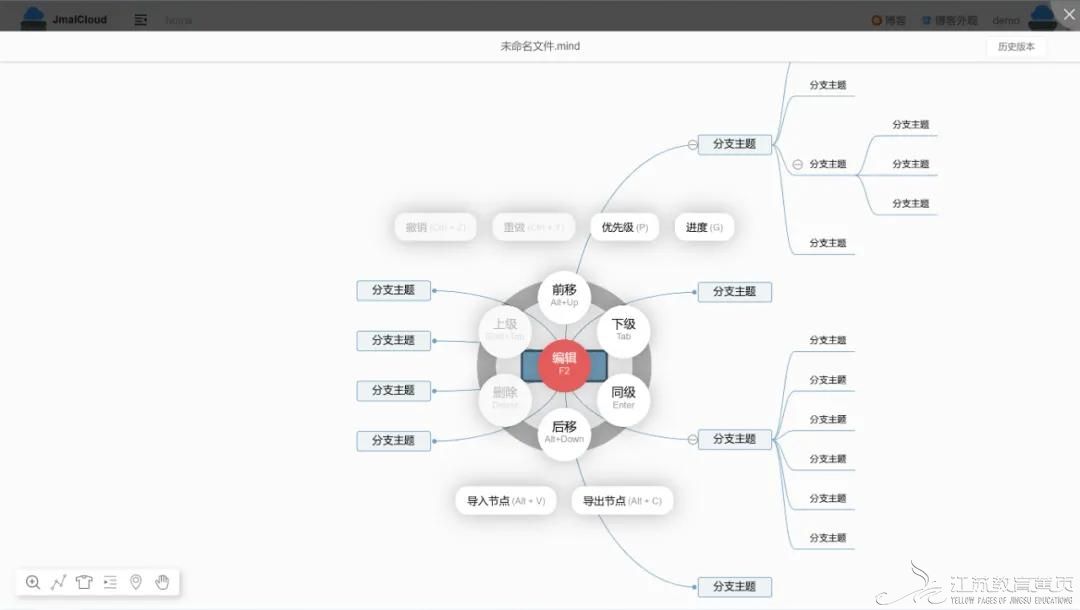
以及查看和編輯思維腦圖文件:

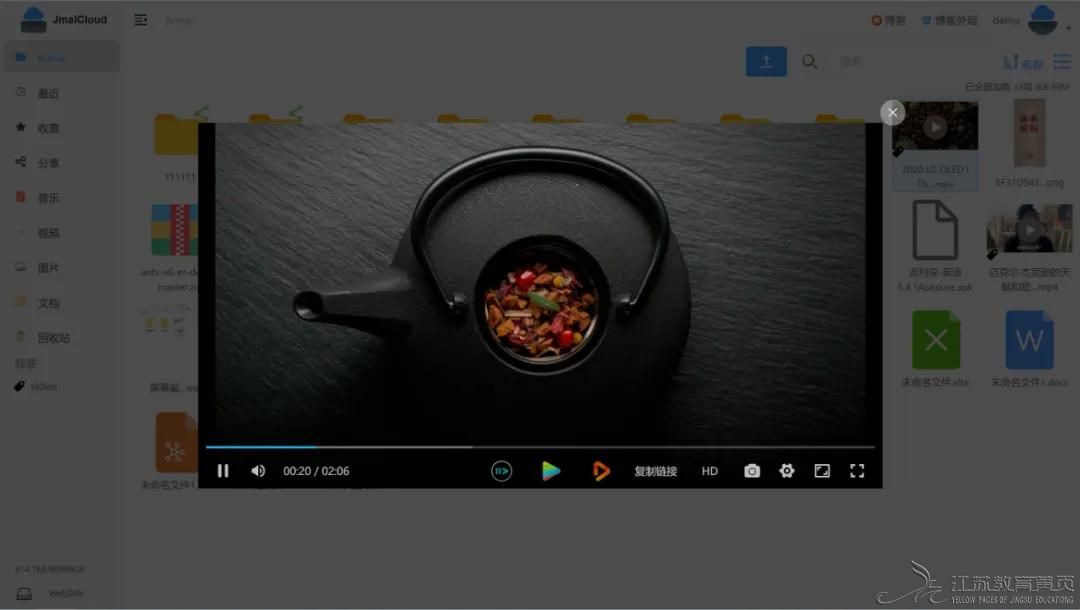
在線播放mkv:

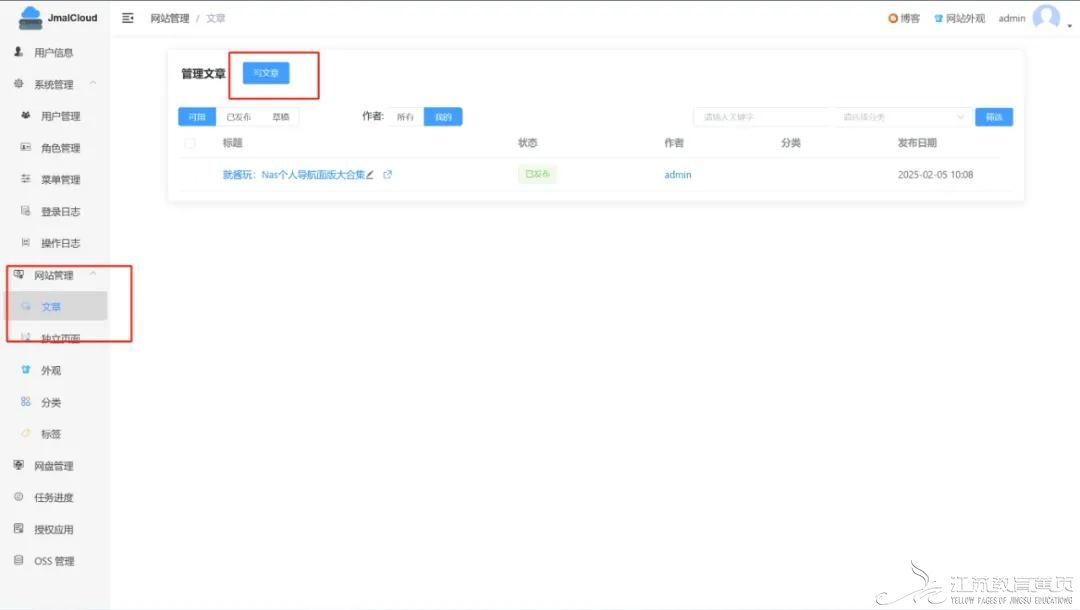
自帶博客功能:


博客的編輯器支持markdown語法,而且是實時渲染,即能立即看到效果,這一項比很多markdown編輯器都強了好多。
如果要將本地已有目錄加載到網盤中,必須將本地目錄掛載到某個網盤用戶的目錄下,比如要在網盤中看到本地目錄 /usr/local/games,那么需要在上述的docker-compose文件中增加如下內容:
jmalcloud:
volumes:
- ./data/files:/jmalcloud/files/
- /usr/local/games:/jmacloud/files/admin/games # 增加這一行
然后需要重啟一次容器,最后從設置中找到網盤設置,點擊重建索引,這將掃描整個 /jmalcloud/files 目錄。掃描完成后,games 目錄將出現在 admin 用戶的網盤文件夾中。
最后
JmalCloud功能很全很強大,還有很多功能需要去研究和摸索,比如還可以與syncthing結合,實現同步盤功能。
這家伙是java寫的,內存可能耗得有點多
原文來源:https://mp.weixin.qq.com/s/r9YlSvQEBBsiJ0osW-MARw
來源:本文內容搜集或轉自各大網絡平臺,并已注明來源、出處,如果轉載侵犯您的版權或非授權發布,請聯系小編,我們會及時審核處理。
聲明:江蘇教育黃頁對文中觀點保持中立,對所包含內容的準確性、可靠性或者完整性不提供任何明示或暗示的保證,不對文章觀點負責,僅作分享之用,文章版權及插圖屬于原作者。
Copyright©2013-2025 ?JSedu114 All Rights Reserved. 江蘇教育信息綜合發布查詢平臺保留所有權利
![]() 蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
南京思必達教育科技有限公司版權所有 百度統計