#項目介紹微言聊天室是基于前后端分離,采用SpringBoot+Vue框架開發的網頁版聊天室。使用了Spring Security安全框架進行密碼的加密存儲和登錄登出等邏輯的處理,以WebSocket+Socket.js+Stomp.js實現消息...
#項目介紹
微言聊天室是基于前后端分離,采用SpringBoot+Vue框架開發的網頁版聊天室。使用了Spring Security安全框架進行密碼的加密存儲和登錄登出等邏輯的處理,以WebSocket+Socket.js+Stomp.js實現消息的發送與接收,監聽。搭建FastDFS文件服務器用于保存圖片,使用EasyExcel導出數據,使用Vue.js結合Element UI進行顯示彈窗和數據表格分頁等功能,以及整個系統的界面進行UI設計,并且使用MyBatis結合數據庫MySQL進行開發。最后使用了Nginx進行部署前后端分離項目。
功能實現:群聊,單聊,郵件發送,emoji表情發送,圖片發送,用戶管理,群聊記錄管理,Excel的導出。
#項目技術棧
后端技術棧
Spring Boot
Spring Security
MyBatis
MySQL
WebSocket
RabbitMQ
Redis
前端技術棧
Vue
ElementUI
axios
vue-router
Vuex
WebSocket
vue-cli4 ...
#項目預覽圖
客戶端界面-群聊主界面

點擊添加圖片描述(最多60個字)編輯
客戶端界面-私聊界面

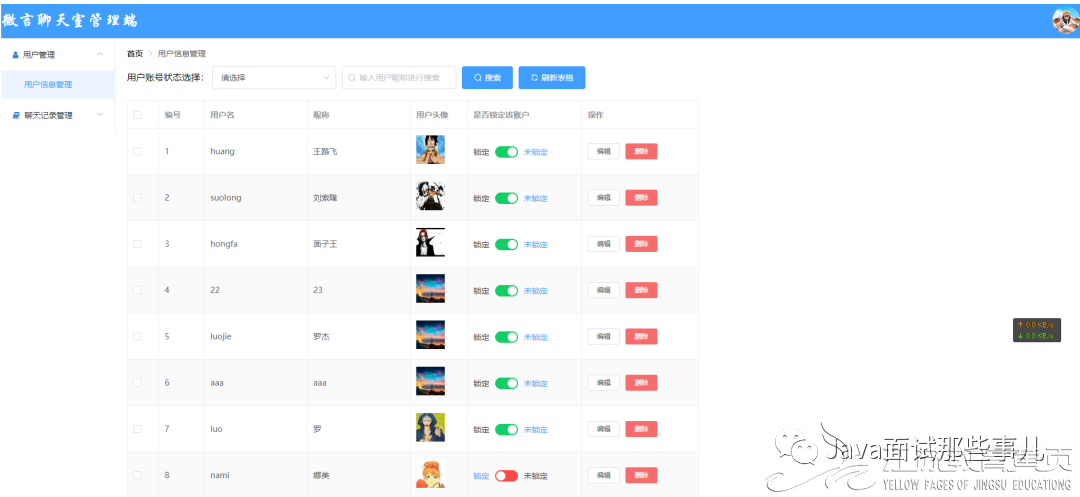
管理端界面-用戶管理

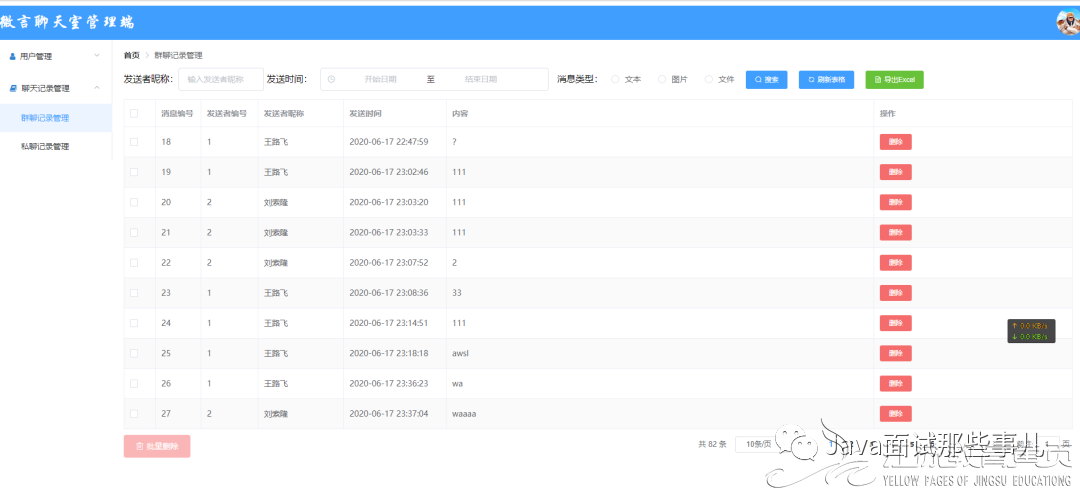
管理端界面-群聊消息管理

#部署流程
clone 項目到本地
在本地 MySQL 中創建一個空的數據庫 subtlechat,在該數據庫中運行提供的數據庫腳本subtlechat.sql,完成表的創建和數據的導入。
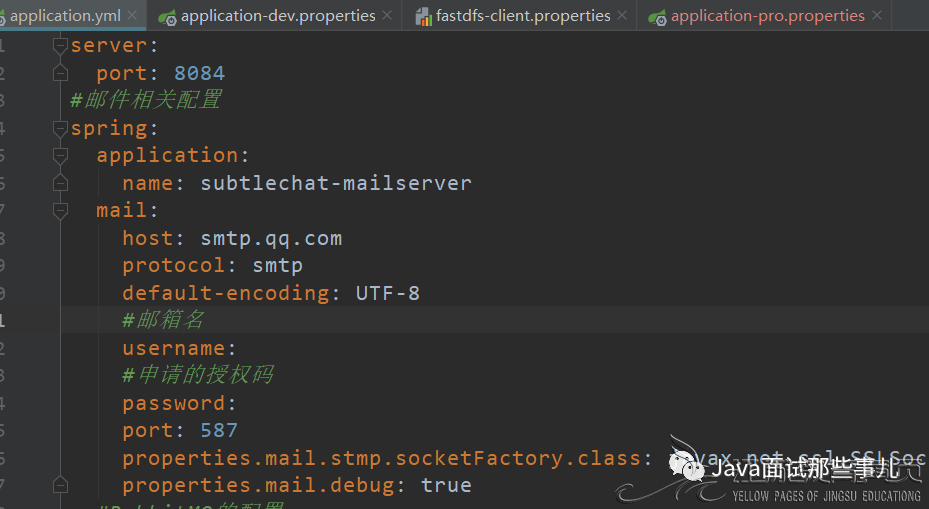
提前準備好Redis,在項目中的mail模塊的 application.yml 文件中,將 Redis 配置改為自己的。
提前準備好RabbitMQ,在項目中的mail模塊的 application.yml 文件中和web模塊中的 application-dev.properties,將 RabbitMQ 的配置改為自己的。
注冊郵箱的授權碼,在項目中的mail模塊的 application.yml 文件中填入

搭建fastdfs服務器,fastdfs-client.properties文件改成自己的。
在 IntelliJ IDEA 中打開subtlechat項目,先啟動 mail模塊,再啟動web模塊。
啟動vue項目。
前端工程源碼地址:https://github.com/JustCoding-Hai/subtlechat-vue
后端工程源碼地址:https://github.com/JustCoding-Hai/subtlechat
簡化版的后端項目地址(不使用RabbitMQ和Redis): https://github.com/JustCoding-Hai/subtlechat-mini
來源:本文內容搜集或轉自各大網絡平臺,并已注明來源、出處,如果轉載侵犯您的版權或非授權發布,請聯系小編,我們會及時審核處理。
聲明:江蘇教育黃頁對文中觀點保持中立,對所包含內容的準確性、可靠性或者完整性不提供任何明示或暗示的保證,不對文章觀點負責,僅作分享之用,文章版權及插圖屬于原作者。
Copyright©2013-2025 ?JSedu114 All Rights Reserved. 江蘇教育信息綜合發布查詢平臺保留所有權利
![]() 蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
南京思必達教育科技有限公司版權所有 百度統計