由于項目中用到了強大的UEditor富文本在線編輯器,因項目相關功能需求,而在UEditor編輯器原有的功能插件中沒有我們想要的功能,所以就要在UEditor中新增一個(多個方法也一樣)按扭并添加相應的功能。
由于項目中用到了強大的UEditor富文本在線編輯器,因項目相關功能需求,而在UEditor編輯器原有的功能插件中沒有我們想要的功能,所以就要在UEditor中新增一個(多個方法也一樣)按扭并添加相應的功能。
經使用以后總結,大概有如下兩種實現方法。
UEditor下載地址:http://ueditor.baidu.com/website/download.html
UEditor官方文檔:http://fex.baidu.com/ueditor
這里以UEditor v1.4.3.3 PHP UTF-8版 版本為例,以下是代碼功能模塊目錄結構:

將:<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script>改為:<script type="text/javascript" charset="utf-8" src="ueditor.all.js"> </script>
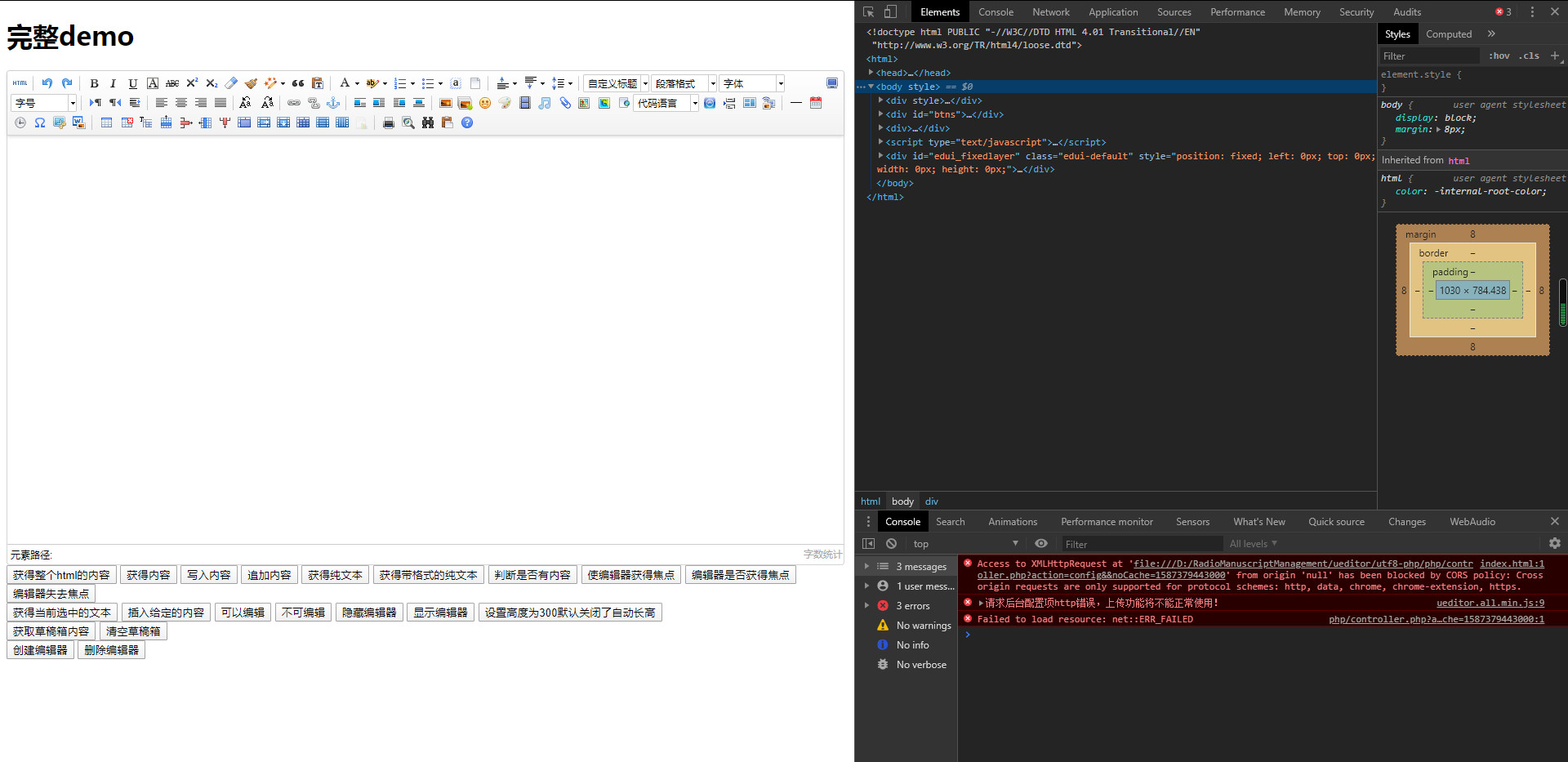
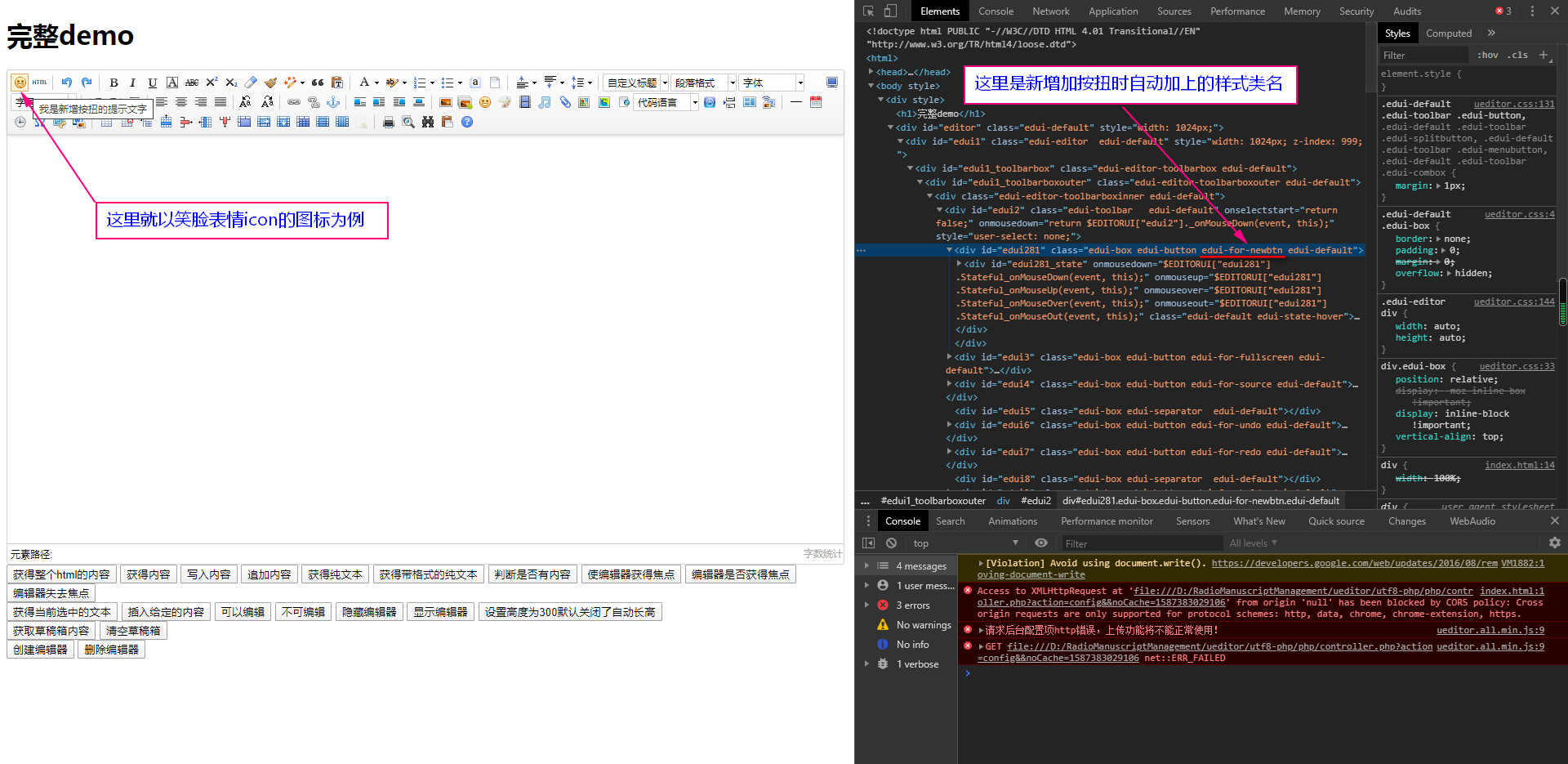
在瀏覽器中打開index.html文件,效果如下:

由于UEditor編輯器的相關媒體素材上傳功能需要后端的支特,所以要在對應(Php、Jsp、Asp)的服務環境中運行,為了演示我這里是直接在本地打開的,所以在控制臺中會有報錯,不過這不會影響我們這次添加自定義按扭的功能【如果要正式上線用一定要配置好后端服務器環境哦】。
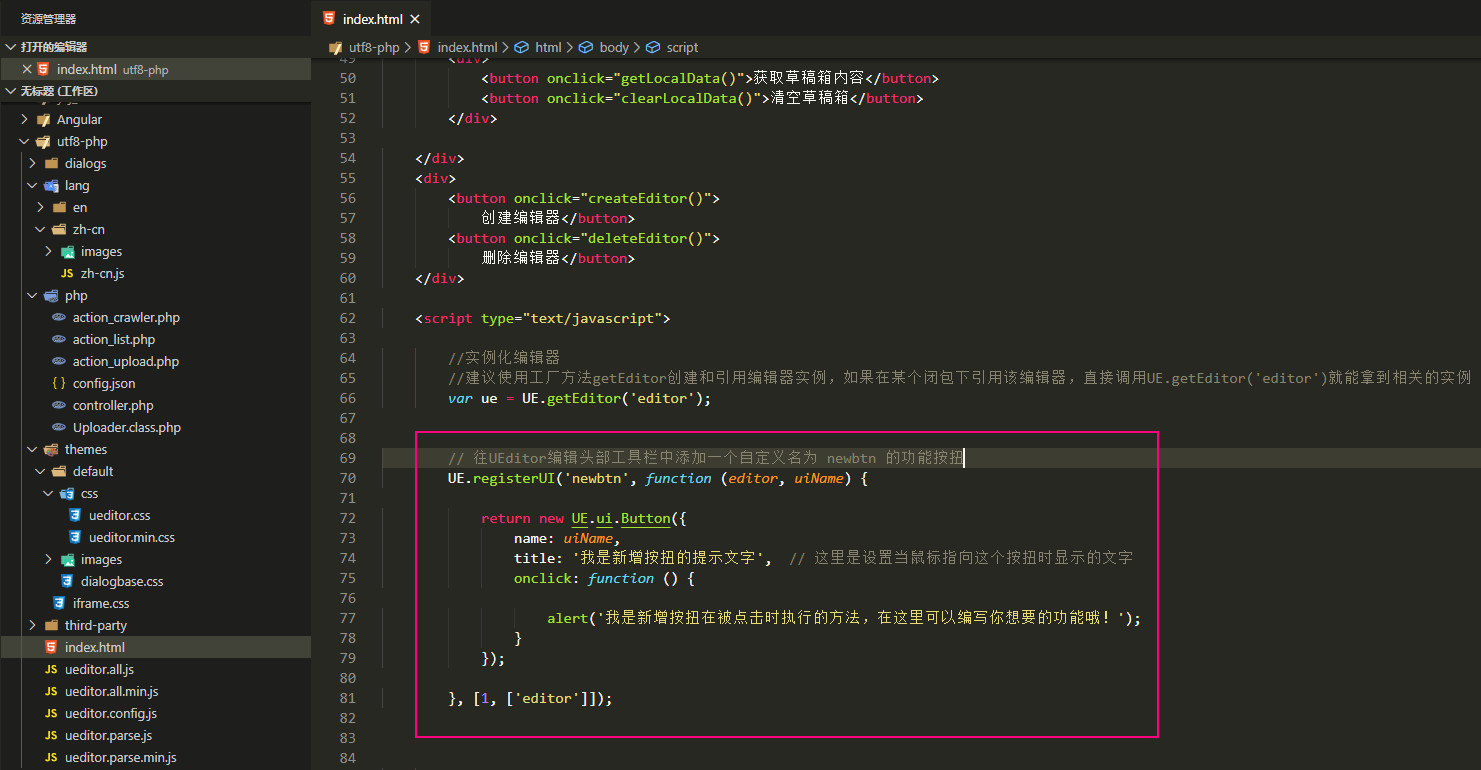
1、在index.html入口文件中添加以下代碼,為了便于理解,這里用newbtn為命名

// 往UEditor編輯頭部工具欄中添加一個自定義名為 newbtn 的功能按扭UE.registerUI('newbtn', function (editor, uiName) {return new UE.ui.Button({name: uiName,title: '我是新增按扭的提示文字', // 這里是設置當鼠標指向這個按扭時顯示的文字onclick: function () {alert('我是新增按扭在被點擊時執行的方法,在這里可以編寫你想要實現的功能哦!');}});}, [1, ['editor']]);
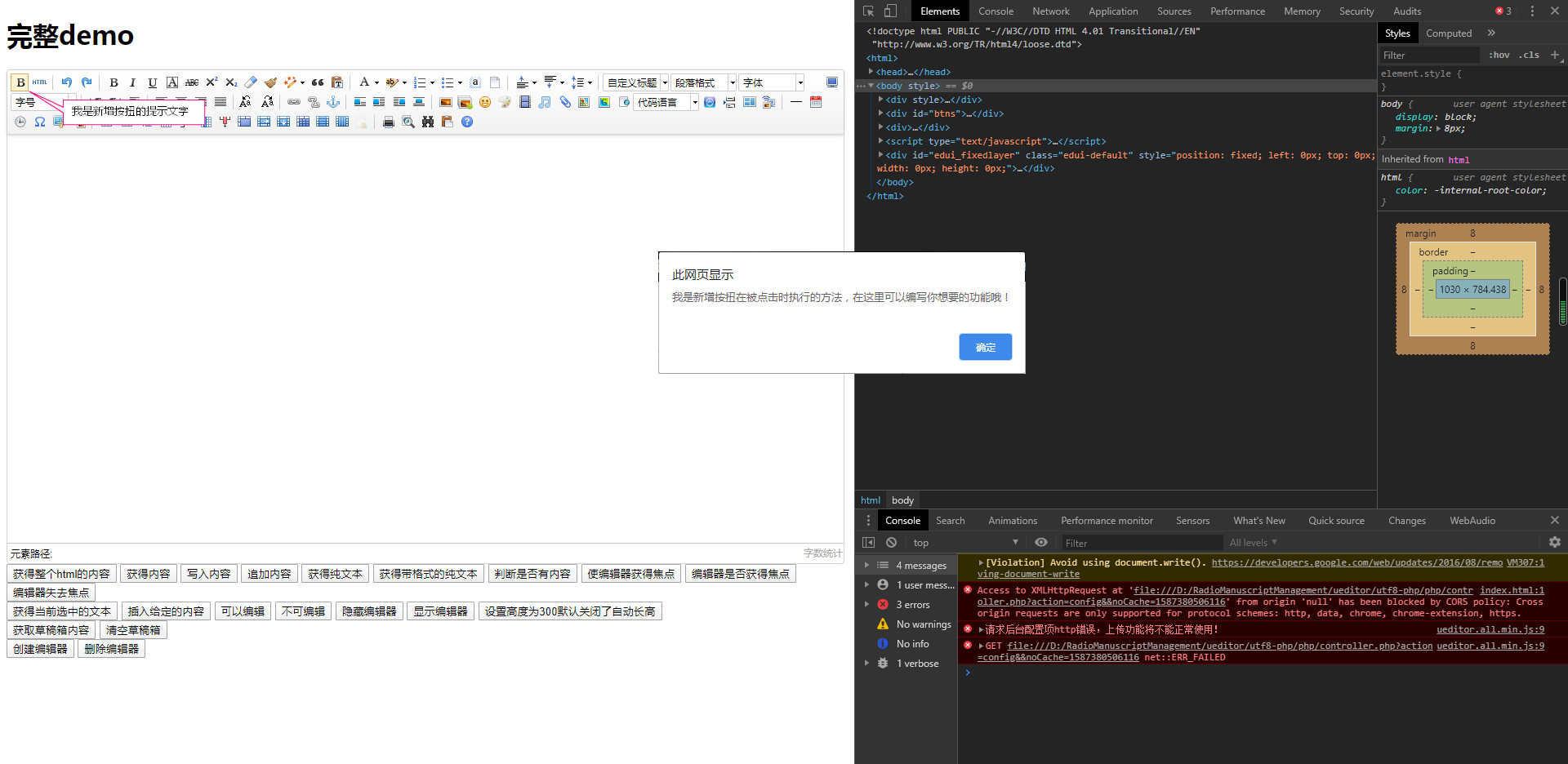
2、修改新增按扭的icon圖標(由于UEditor編輯器工具欄的 icon圖標中 B 是排在最左上角的,所以默認就顯示了B樣式的icon),

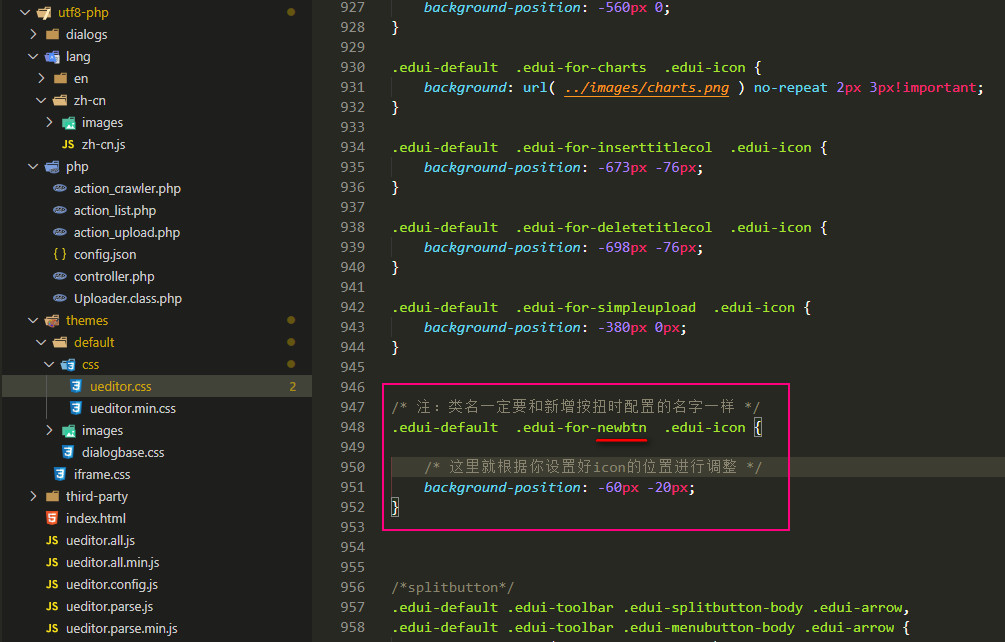
2.1、在原有的icons.png圖片中添加一個icon,可用PS等設計軟件實現,然后打開themes / default / css 目錄下的 ueditor.css 樣式文件,添加一個 和 新增按扭時設置的名字一樣的類名,所以這里就用 .edui-for-newbtn 。


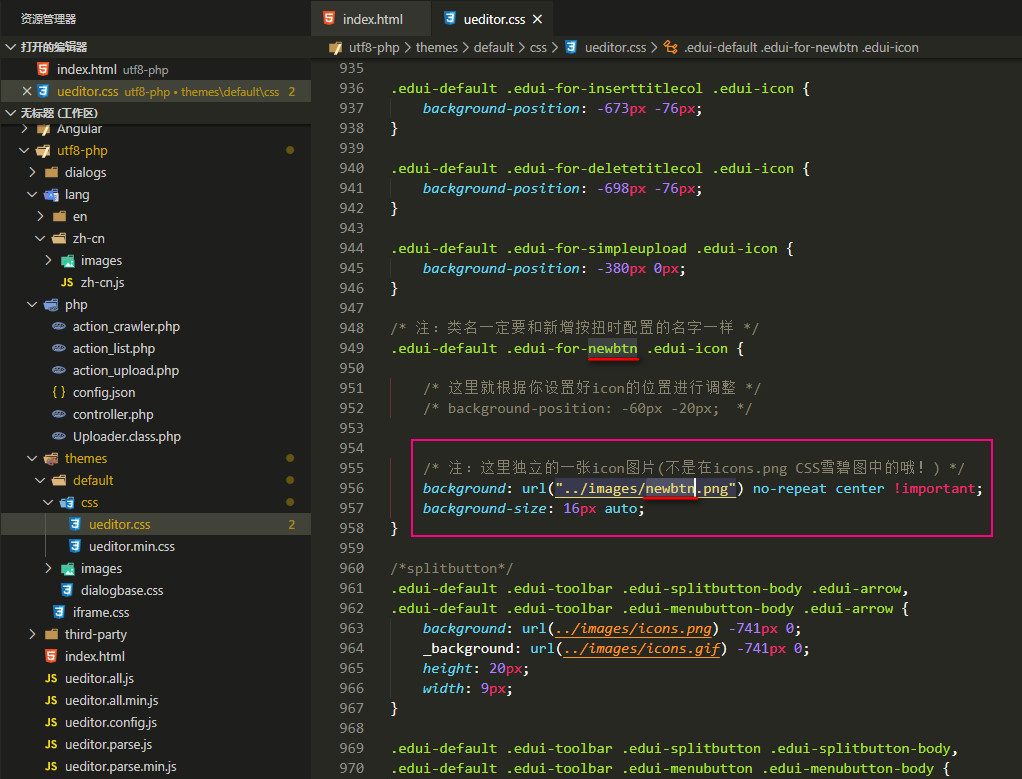
2.2、單獨用一個icon圖片來顯示,做法和上面相似:
a、先設計好、或找好icon圖片,存放到 themes / default / images目錄中,名字最好和對應的按扭名相同,所以這里就用newbtn。
b、打開themes / default / css 目錄下的 ueditor.css 樣式文件,添加和新增按扭名對應的樣式類。

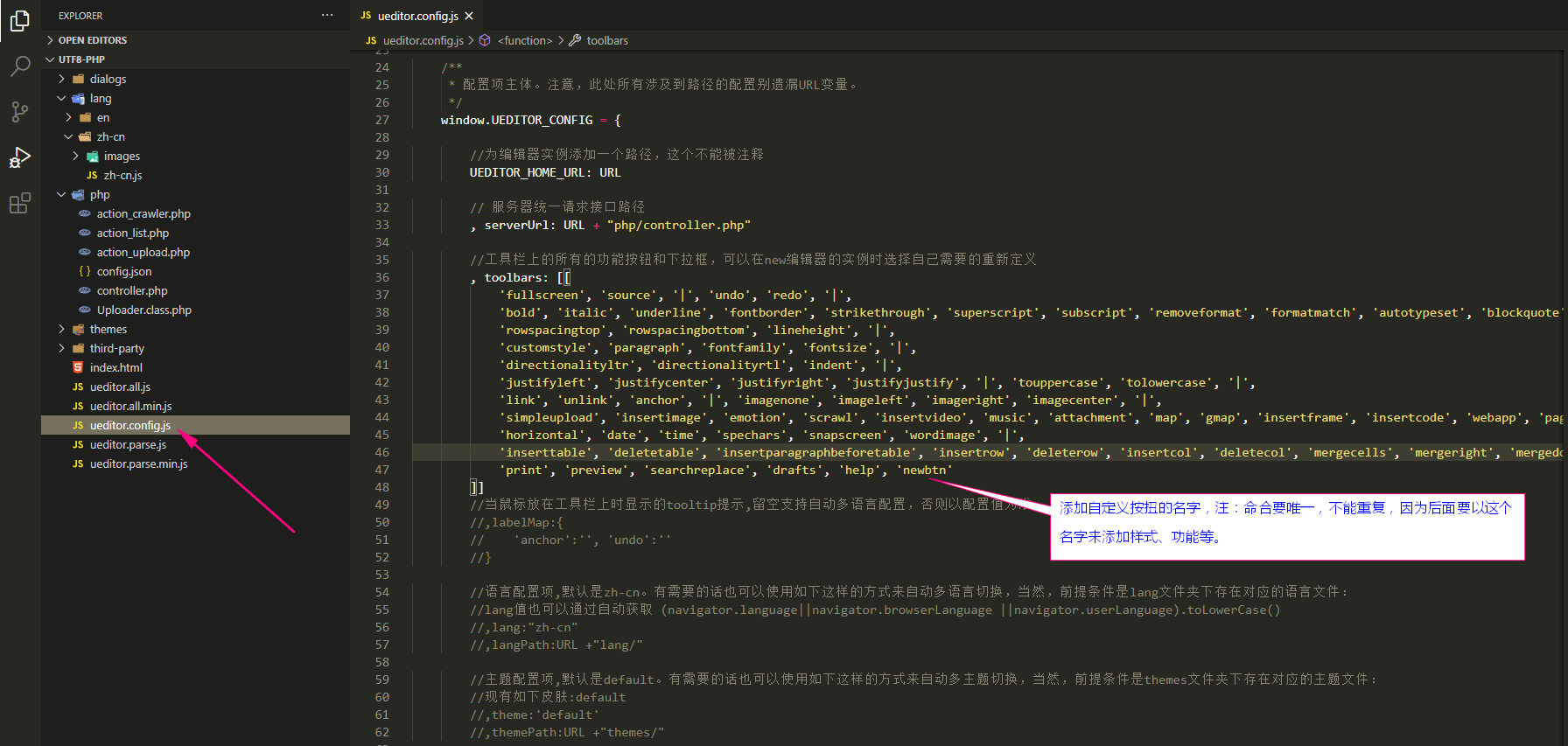
/* 注:類名一定要和新增按扭時配置的名字一樣 */.edui-default .edui-for-newbtn .edui-icon {/* 這里就根據你設置好icon的位置進行調整 *//* background-position: -60px -20px; *//* 注:這里獨立的一張icon圖片(不是在icons.png CSS雪碧圖圖中的哦!) */background: url("../images/newbtn.png") no-repeat center !important;background-size: 16px auto;}1、先打開ueditor.config.js文件,找到 toolbars 數組變量,在數組的最后添加一個自定義按扭名(注:這里的順序根顯示的順序是相關的,因為ueditor編輯器是正向遍歷頭部工具樣按扭的,在toolbars數組的最后添加,在頭部工具欄中也是在最后顯示),為了便于理解,這里用newbtn為命名:

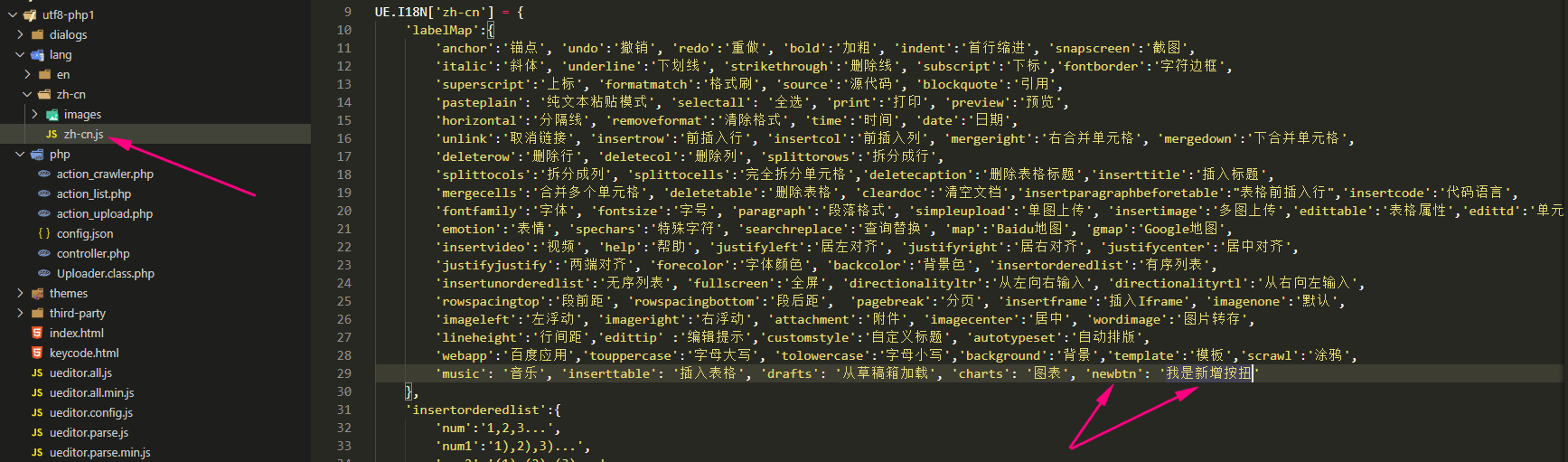
2、找到lang目錄下的zh-cn/zh-cn.js 中找到labelMap對象,并添加與新增按扭名(newbtn)對應的中文名,主要是用于鼠標放置上去顯示的文字提示內容

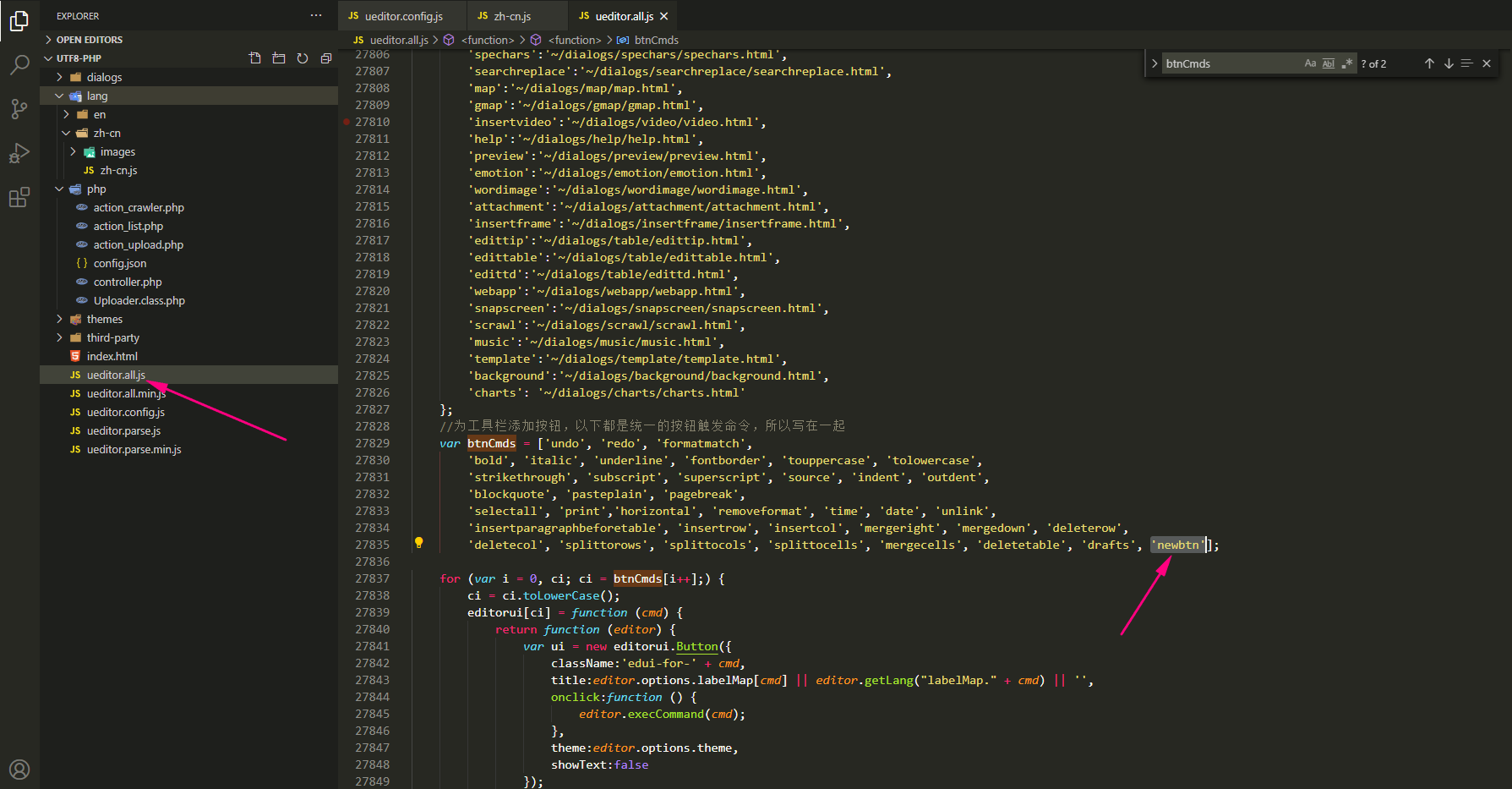
3、在ueditor.all.js 中搜索到"btnCmds" ,在數組的最后添加"newbtn"。

下次更新。。。
原諒來源:https://blog.csdn.net/muguli2008/article/details/105639221
來源:本文內容搜集或轉自各大網絡平臺,并已注明來源、出處,如果轉載侵犯您的版權或非授權發布,請聯系小編,我們會及時審核處理。
聲明:江蘇教育黃頁對文中觀點保持中立,對所包含內容的準確性、可靠性或者完整性不提供任何明示或暗示的保證,不對文章觀點負責,僅作分享之用,文章版權及插圖屬于原作者。
Copyright©2013-2025 ?JSedu114 All Rights Reserved. 江蘇教育信息綜合發布查詢平臺保留所有權利
![]() 蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
南京思必達教育科技有限公司版權所有 百度統計