vscode是微軟開發的的一款代碼編輯器,就如官網上說的一樣,vscode重新定義(redefined)了代碼編輯器。當前市面上常用的輕型代碼編輯器主要是:sublime,notepad++,editplus,atom這幾種。比起notepad...
vscode是微軟開發的的一款代碼編輯器,就如官網上說的一樣,vscode重新定義(redefined)了代碼編輯器。當前市面上常用的輕型代碼編輯器主要是:sublime,notepad++,editplus,atom這幾種。比起notepad++、editplus,vscode集成了許多IDE才具有的功能,比起它們更像一個代碼編輯器;比起sublime,vscode顏值更高,安裝配置插件更為方便;比起atom,vscode啟動速度更快,打開各種大文件不卡。可以說,vscode既擁有高自由度、又擁有高性能和高顏值,最關鍵的是,vscode還是一款免費并且有團隊持續快速更新的代碼編輯器。可以說,vscode是代碼編輯器的首選。個人推薦編寫前端代碼時,代碼編輯器選擇vscode,IDE選擇WebStorm。
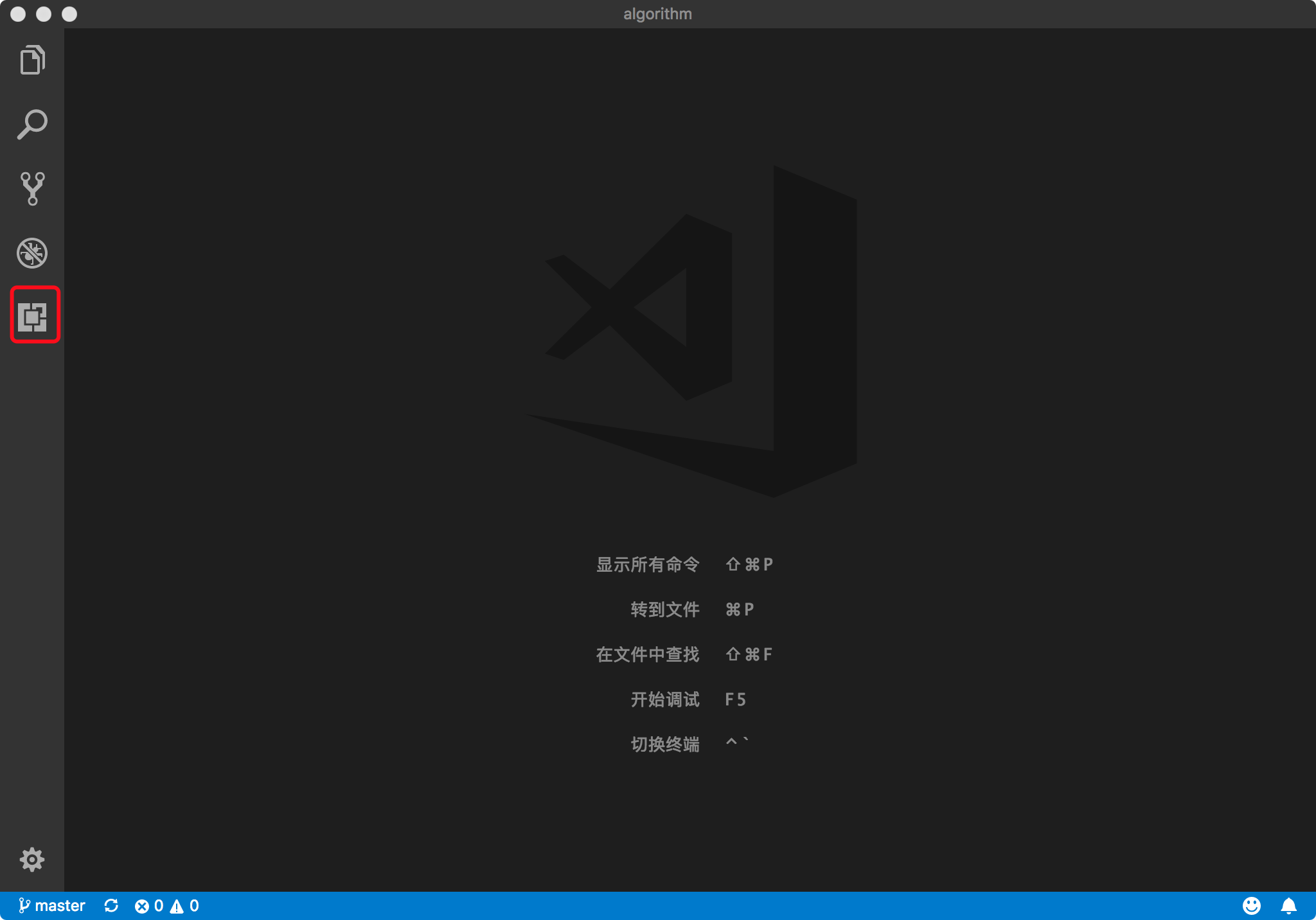
vscode安裝插件只需要點擊圖片所示按鈕,即可進入拓展,在搜索框中輸入插件名點擊安裝后,等待安裝好即可點擊重新加載重啟vscode使得插件生效。
當你不需要某個插件時只需要進入擴展,點擊對應插件右下角的齒輪按鈕即可選擇禁用或卸載該插件。

下面,我將推薦一些我認為對編寫前端代碼比較有幫助的vscode插件:
1.Auto Close Tag
自動閉合HTML/XML標簽

2.Auto Rename Tag
自動完成另一側標簽的同步修改

3.Beautify
格式化代碼,值得注意的是,beautify插件支持自定義格式化代碼規則,例如:
1 2 3 4 5 6 7 | {
"indent_size"
: 4,
"indent_char"
:
" "
,
"css"
: {
"indent_size"
: 2
}
}
|
mac版vscode中beautify的默認格式化代碼按鍵為cmd+b,也可以自定義快捷鍵

4.Bracket Pair Colorizer
給括號加上不同的顏色,便于區分不同的區塊,使用者可以定義不同括號類型和不同顏色

5.Debugger for Chrome
映射vscode上的斷點到chrome上,方便調試

6.ESLint
js語法糾錯,可以自定義配置,不過配置較為復雜,建議使用網上一些廣泛使用的eslint配置,日后我也會專門針對eslint配置寫一篇文章。

7.GitLens
方便查看git日志,git重度使用者必備

8.HTML CSS Support
智能提示CSS類名以及id

9.HTML Snippets
智能提示HTML標簽,以及標簽含義

10.JavaScript(ES6) code snippets
ES6語法智能提示,以及快速輸入,不僅僅支持.js,還支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各種包含js代碼文件的時間

11.jQuery Code Snippets
jQuery代碼智能提示

12.Markdown Preview Enhanced
實時預覽markdown,markdown使用者必備

13.markdownlint
markdown語法糾錯

14.Material Icon Theme
個人認為最好的vscode圖標主題,支持更換不同色系的圖標,值得點出的是,該插件更新極其頻繁,基本和vscode更新頻率保持一致

15.open in browser
vscode不像IDE一樣能夠直接在瀏覽器中打開html,而該插件支持快捷鍵與鼠標右鍵快速在瀏覽器中打開html文件,支持自定義打開指定的瀏覽器,包括:Firefox,Chrome,Opera,IE以及Safari

16.Path Intellisense
自動提示文件路徑,支持各種快速引入文件

17.React/Redux/react-router Snippets
React/Redux/react-router語法智能提示

18.Vetur
Vue多功能集成插件,包括:語法高亮,智能提示,emmet,錯誤提示,格式化,自動補全,debugger。vscode官方欽定Vue插件,Vue開發者必備。

總結:vscode自從發布以來就橫掃各大社區(畢竟微軟爸爸),成為了許多開發者的首選代碼編輯器。我根據個人vscode使用經驗推薦了以上18個插件,希望能對大家有所幫助。
來源:本文內容搜集或轉自各大網絡平臺,并已注明來源、出處,如果轉載侵犯您的版權或非授權發布,請聯系小編,我們會及時審核處理。
聲明:江蘇教育黃頁對文中觀點保持中立,對所包含內容的準確性、可靠性或者完整性不提供任何明示或暗示的保證,不對文章觀點負責,僅作分享之用,文章版權及插圖屬于原作者。
Copyright©2013-2025 ?JSedu114 All Rights Reserved. 江蘇教育信息綜合發布查詢平臺保留所有權利
![]() 蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
南京思必達教育科技有限公司版權所有 百度統計