帝云CMS建站過程中有時會發現網站后臺或者前端出現圖標無法顯示的問題,圖標顯示為方框狀態了,如下圖所示:審查元素可以看到如下的報錯信息原因分析這是因為跨域訪問造成的,也就是訪問的域名并不是網站...
帝云CMS建站過程中有時會發現網站后臺或者前端出現圖標無法顯示的問題,圖標顯示為方框狀態了,如下圖所示:

審查元素可以看到如下的報錯信息

原因分析
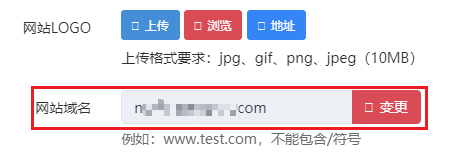
這是因為跨域訪問造成的,也就是訪問的域名并不是網站填寫的主域名。
網站設置中填寫的是域名A,但使用域名B訪問,就會存在跨域問題。
比如獨立的手機站域名、終端域名。

解決辦法:
一、apache環境
通常只需要配置主站目錄的 .htaccess 就行了,有些情況下子站等其它域名目錄下也要配置
方法1:
直接在網站根目錄 .htaccess文件 中添加如下代碼即可:
# Make sure proxies don’t deliver the wrong contentHeader append Vary User-Agent env=!dont-vary Header set Access-Control-Allow-Origin "*"
方法2:
在httpd.conf 尾部加上
LoadModule headers_module modules/mod_headers.so
# Make sure proxies don’t deliver the wrong contentHeader append Vary User-Agent env=!dont-vary Header set Access-Control-Allow-Origin "*"
二、Nginx環境
在nginx.conf 內部加上
# 解決字體圖片跨域不顯示問題包括ico圖標不顯示的問題
location ~* \.(eot|ttf|woff|svg|otf|woff2|ico)$ {
add_header Access-Control-Allow-Origin *;
}如果是寶塔面版,在網站配置文件中添加即可,如下圖所示:

三、注意事項
1、如果用了CDN的話,需要配置HTTP頭

來源:https://www.diyuncms.com/help/show/968.html
來源:本文內容搜集或轉自各大網絡平臺,并已注明來源、出處,如果轉載侵犯您的版權或非授權發布,請聯系小編,我們會及時審核處理。
聲明:江蘇教育黃頁對文中觀點保持中立,對所包含內容的準確性、可靠性或者完整性不提供任何明示或暗示的保證,不對文章觀點負責,僅作分享之用,文章版權及插圖屬于原作者。
Copyright©2013-2025 ?JSedu114 All Rights Reserved. 江蘇教育信息綜合發布查詢平臺保留所有權利
![]() 蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
蘇公網安備32010402000125
蘇ICP備14051488號-3技術支持:南京博盛藍睿網絡科技有限公司
南京思必達教育科技有限公司版權所有 百度統計